2011年03月27日
Facebookコメント欄をブログに設置する方法
「Facebookコメント欄をブログに設置する5つのメリット」http://bit.ly/efyKgx
という記事をFacebook内でシェアしなところ、かなり反響を頂きました。
やっぱり、Facebook活用している方は、もっとブログと連携させたいんだなーと
改めて感じたところです。
ということで、地域ブログ(Clog)に比較的カンタンに設置する方法を見つけましたので、紹介したいと思います。
1.コードを発行する
まずは、ブログ内に設置するコメント欄のコードをFacebookで発行します。
下記のURLから取得することが出来ます。
http://developers.facebook.com/docs/reference/plugins/comments/

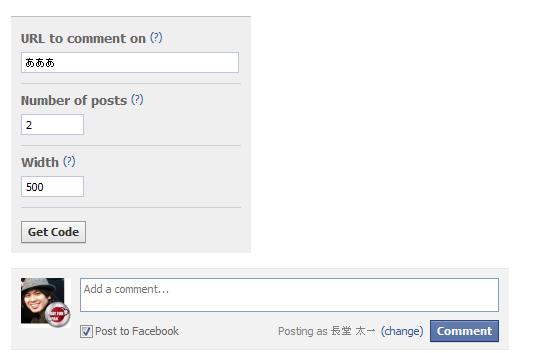
URL to comment on には、とりあえず「あああ」と入れましょう。
Number of posts は、ブログ上に最初にコメントが表示される数です。とりあえず「2」にしました。
Width は、横幅ですね。ブログが3カラムの人は320くらいにした方がいいかもしれません。
「Get Code」をクリックすると、下記のようなコードが発行されます。
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=195538067152548&xfbml=1"></script><fb:comments href="あああ" num_posts="2" width="500"></fb:comments>
2.コードを修正する
上記に赤字で示した2点を変更する必要があります。
1.「en_US」を「ja_JP」に変更。
2.「あああ」を「<%BlogUrl%><%EntryPermalink%>」に変更。
3.コードの設置
こちらを ブログ環境設定>カスタムプラグイン(個別記事の下)に設置してあげましょう。
詳しくはこちら→カスタムプラグインの設定
また、少し発展系として、「Facebookアカウントでコメントする場所なんです」というのを分かりやすくするために、上記で修正したコードのすぐ上に、下記のコードを加えてあげると、より分かりやすくなるかと思います。
<br clear="all">
<h3 class="title">Facebookアカウントでコメントする</h3>
<br clear="all">
お試しください!
【追伸】
僕はもともと、DisqusというFacebookとTwitterの
両方に投稿出来るプラグインを入れていたのですが、そちらにコメントする方はほとんどいませんでした。
コメント欄が2つあると混乱してしまうということと、一番大きいのは、急に見慣れないものが出てきて
「自分と関係ない」と認識されてしまった、ということでしょうね。
Facebookのコメントプラグインに関しては、反応してくれた皆さんが普段からFacebookを使っているから
これだけ反響を得られたのだと思います。
Facebookアカウントでコメントする
Facebookユーザーのオススメ記事
Posted by タイチ at 12:16│Comments(1)
│地域ブログ
この記事へのコメント
いいですね!
やってみたら出来ました!
やってみたら出来ました!
Posted by M at 2011年03月31日 16:24